最近、ブログのサムネイル画像に文字を付け加えて少しだけこだわっていました。
作る上でYouTubeのサムネはとても参考になります。
中でも、ラファエルさんのサムネの作り込みはスゴイですね。
とくにサムネで使われている文字のデザインは僕もマネをしたいと思って、「ラファエル サムネ 作り方」「YouTube サムネ 作り方」とかで検索しても、この文字のデザインのやり方って出なかいんですよね。
なので今回は自分でやり方を模索して作ってみました。
ご本人や編集関係者の方から聞いたワケではないので、やり方が違ってもそこはご愛嬌でお願いします。(笑)
今回はPhotoshopを使用してサムネを作っていきます。
文字のデザインを要素で考えてみる
ブログ記事を制作中に、参考にさせていただいていたラファエルさんの動画のサムネが変更されていたので、かわりに別の動画のサムネイルを例に出させていただきました。
縁取りの幅が少しだけ違うのをご了承ください。
参考にするのは、この動画のサムネイルです。
「神回」の文字のデザインを要素で考えてみると
- フォントの色を赤にしている
- 文字の縁を白で囲っている。
- 囲っている白に対して、さらに赤で囲って少しだけボカシを入れている。
サムネイル画像が小さくて見にくいのですが、ざっくり押さえるべきポイントは上の3つでしょう。
※ブログを書いていて知ったのですが、こういう文字のデザインを「袋文字」というらしいです。
なので、今回は2重の袋文字を作っていきます。
Photoshopで袋文字を作る作業手順
まずはPhotoshopでサムネイルに使いたい画像を開きます。
今回は以前にアングルファインダーの記事でサムネイルにした画像を例として使っていきます。
まず左にあるツールバーから「T」のアイコンをクリックして文字を書きます。
使うフォントの種類・色・サイズなどは目的とするイメージに対して、その都度変更してください。
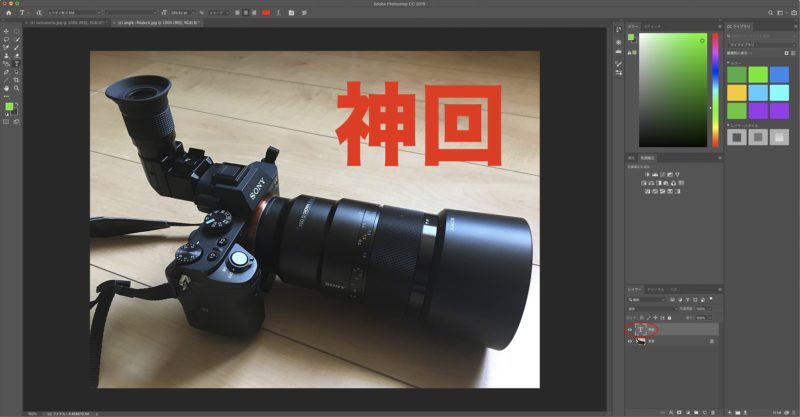
今回は再現ということで、赤で「神回」と書きます。
文字に縁取りをする
フォントを追加したら右下に「神回」と書かれたフォントのレイヤーが出てきます。
今回はこの文字に効果をつけていきたいので、これを右クリックします。
他の文字に効果をつけたい場合は、その文字に右クリックしてください。
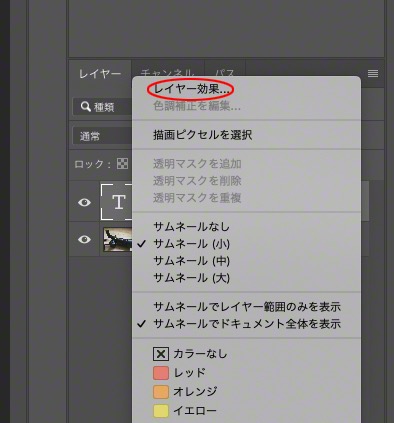
すると上の画像のようなメニューが出てきますので、「レイヤー効果」をクリックしてください。
そしたらレイヤースタイルというメニューが出てきます。
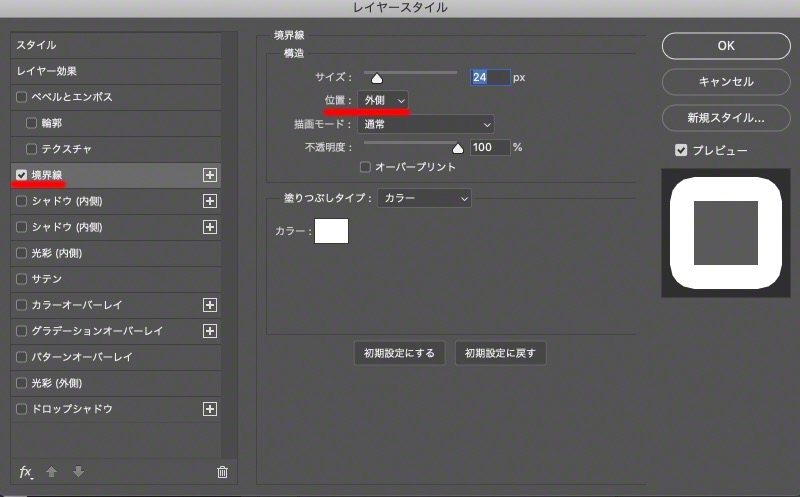
ここで左側にある「境界線」にチェックをいれます。
そして「位置」を「外側」に選択します。
「カラー」では縁取りしたい色を選択してください。
「サイズ」というところで縁取りの大きさを変えることができます。
ここは自分のイメージしてるデザインになるように変更してください。
これで縁取りをすることができました。
ここまでは多くのYouTuberもやっていますね。
文字に2重の縁取りをする
さらに効果追加していくので、先ほどと同じように編集したい文字に右クリックしてレイヤースタイルを出します。
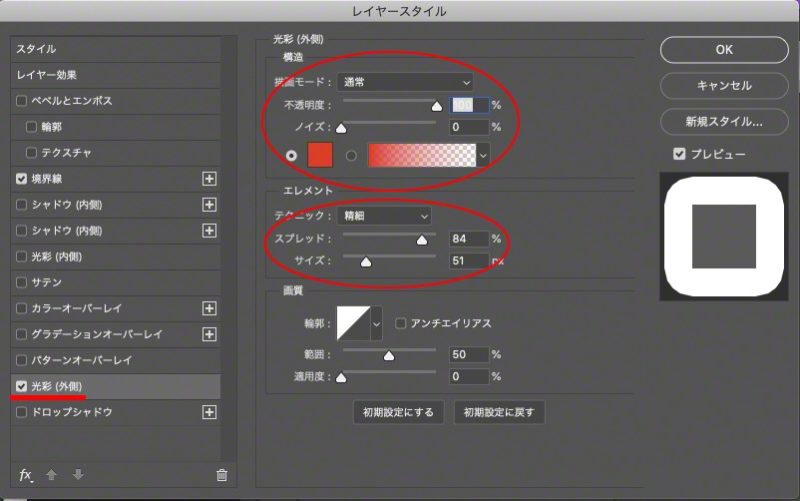
ここで左下にある「光彩(外側)」を選択します。
再現するなら、構造の項目にある「不透明度」は100%「ノイズ」は0%にするのがポイントです。
縁取りの色を変更したいときは四角のをクリックして色を変更できます。
つぎに「エレメント」の項目で再現するならテクニックの項目は「微細」を選択します。
そしてスプレッドのボカシ量・サイズで縁取りの大きさを調整します。
※あくまでも自分の行いたいイメージに近づけるのがポイントです。
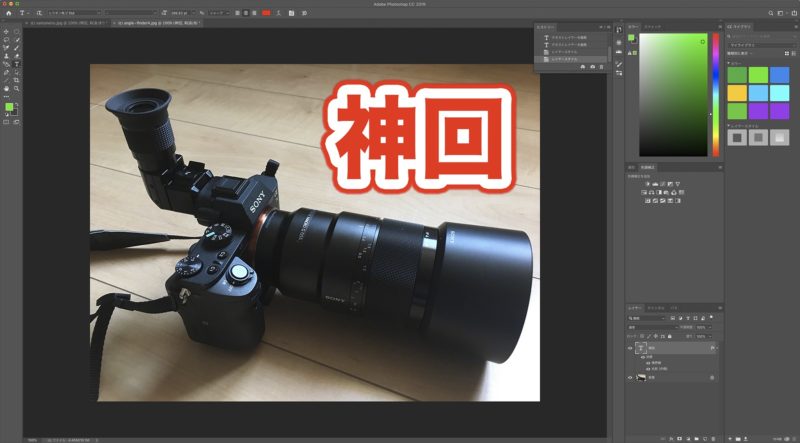
そして微調整をして出来上がったのがコチラです。

いかがでしょうか??
ラファエルさんのサムネイル画像に使われている文字のデザインみたいに縁取りをして、いちばん外側は少しだけボカシを入れることができました。
番外編:女性YouTuberに提案したい!!文字のカワイイ縁取りのやり方
さて2重の縁取りの入れ方は、これで終わりなのですが、このやり方を模索しているときにカワイイ縁取りのやり方も出来てしまったのでメイク系・女性YouTuberのみなさん!!
ぜひ使ってみてください。
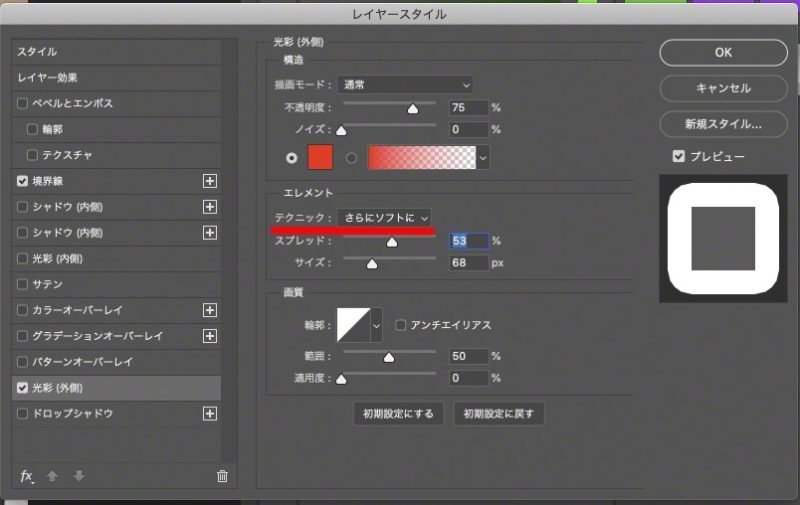
先ほどの2重目の縁取りをするときに「エレメント」の項目の「テクニック」で「さらにソフトに」を選択します。
そして「スプレッド」と「サイズ」で微調整をしていくと
デザインによっては「構造」の項目の「不透明度」を調整してもいいかもしれません
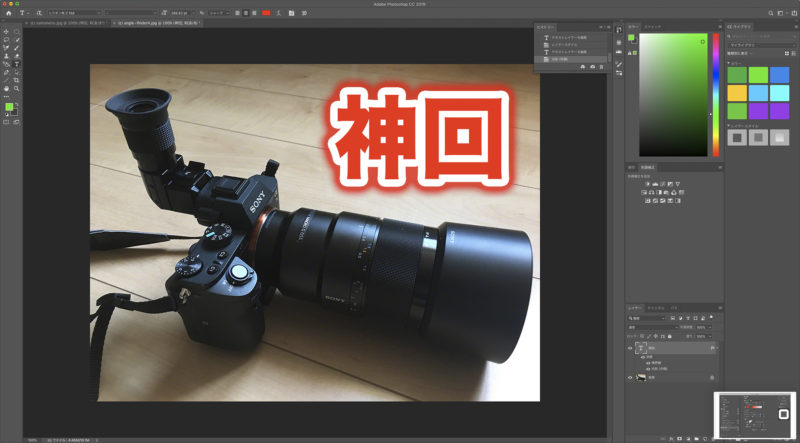
いかがでしょう??
より柔らかく可愛らしい縁取りができました。
YouTubeもブログもサムネイルは文字の見た目で印象がかなり変わってくるので、みなさんもぜひ試しに作ってみてください。