iMacを使っていた時は、ブログの編集をMars Editというエディタを使っていました。
これが神アプリでタグ打ちを全てショートカットで入力することができたので、かなり時間の節約に貢献してくれていました。
じつは僕がMacからWindowsに乗り換えるのをためらっていた最大の理由が、このアプリがMacでしか使えないからです。
それくらい重要なアプリで、Windowsでは代わりになるアプリがまだ見つけられていません。
代わりになるアプリが見つかるまで、wordpressのデフォルトのエディタであるGutenberg(グーテンベルク)を使ってみたのですが、想像してたより使いやすかったことにビックリしました。
8割ぐらいは直感で操作をすることができるので優秀じゃん!なんて思っていたのですが、迷うことも当然ありまして、そのひとつがビジュアルエディッタで「画像をクリックしたら、大きな画像が表示させる項目ってどこ??」でした。
そんなもんHTMLでコードを記述すれば済む話なのですが、Gutenbergの公式のプロジェクト概要には
ブロックの統一されたメカニズムにより、ユーザーは機能をより簡単に追加および編集できます。
参考:WordPress公式ページ
と明記されています。
HTMLを理解されている方なら、ご存じのとおり画像をクリックして大きな画像を表示させるには<a href=”画像ファイル名”target=”_blank”></a>タグを追加で記述する必要があります。
しかし画像を挿入後→HTMLに変換→<a href=””></a>タグ入力では手間がかかります。
これをビジュアルエディタで表示させる項目を探してみたら、見逃しやすい場所にあったので概説します。
Gutenbergのビジュアルエディタで画像をクリックしたら、大きな画像が表示させる方法
それでは実際にブログの編集画面を表示させて解説していきます。
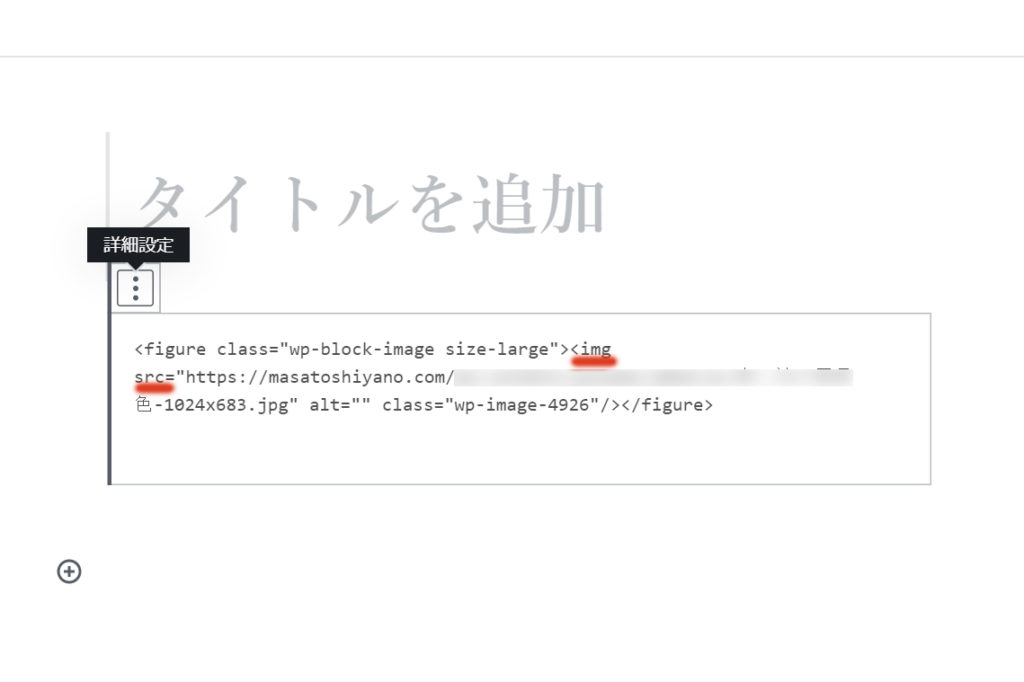
Gutenbergで普通に画像挿入をしたらHTMLの記述は<img src=”画像のファイル名”>のみです。

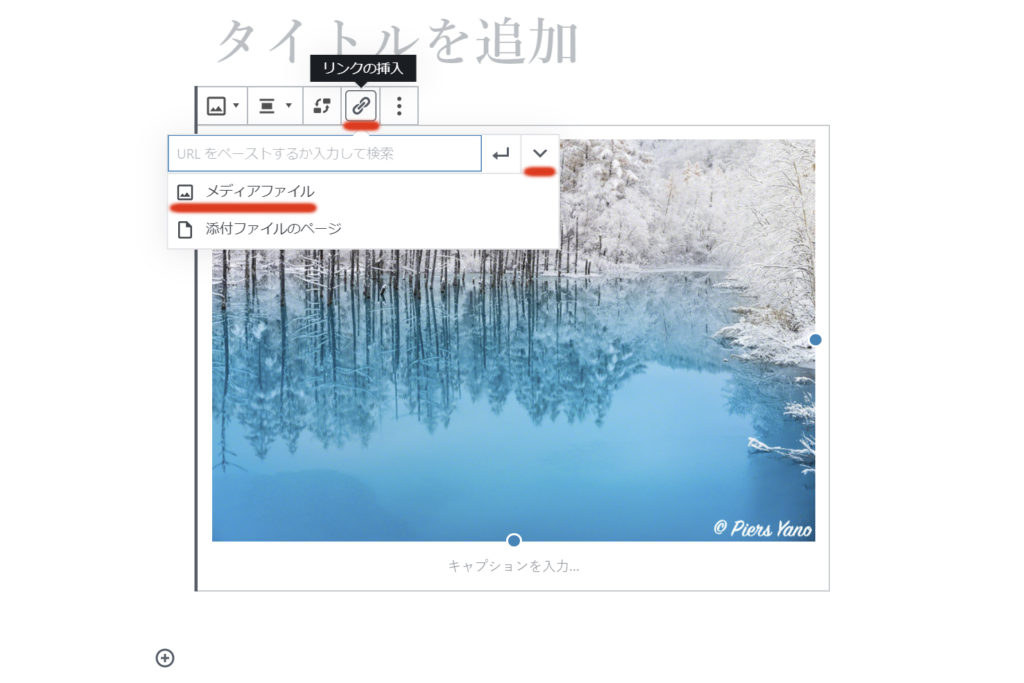
そこでブロックツールの中に「リンクの挿入」という項目があるのでクリックして、 その中の「メディアファイル」という項目をクリックします。

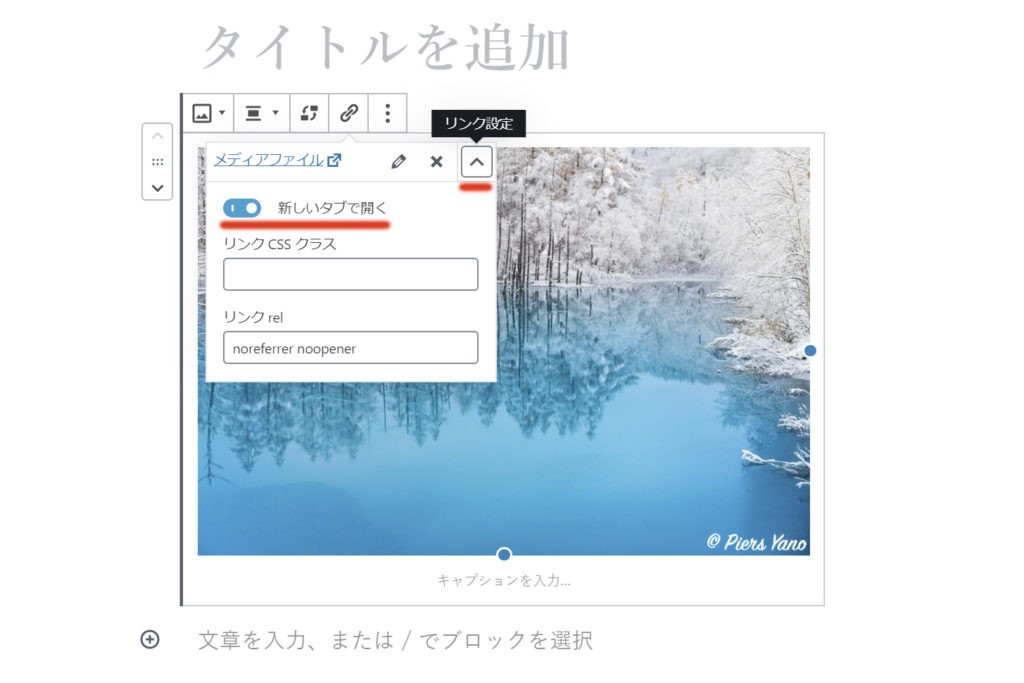
そのあと右の三角マークをクリックして、プルダウンを展開すると「新しいタブで開く」というボタンがあるので、それをオンにしたら新しいブラウザで画像を大きく表示してくれます。

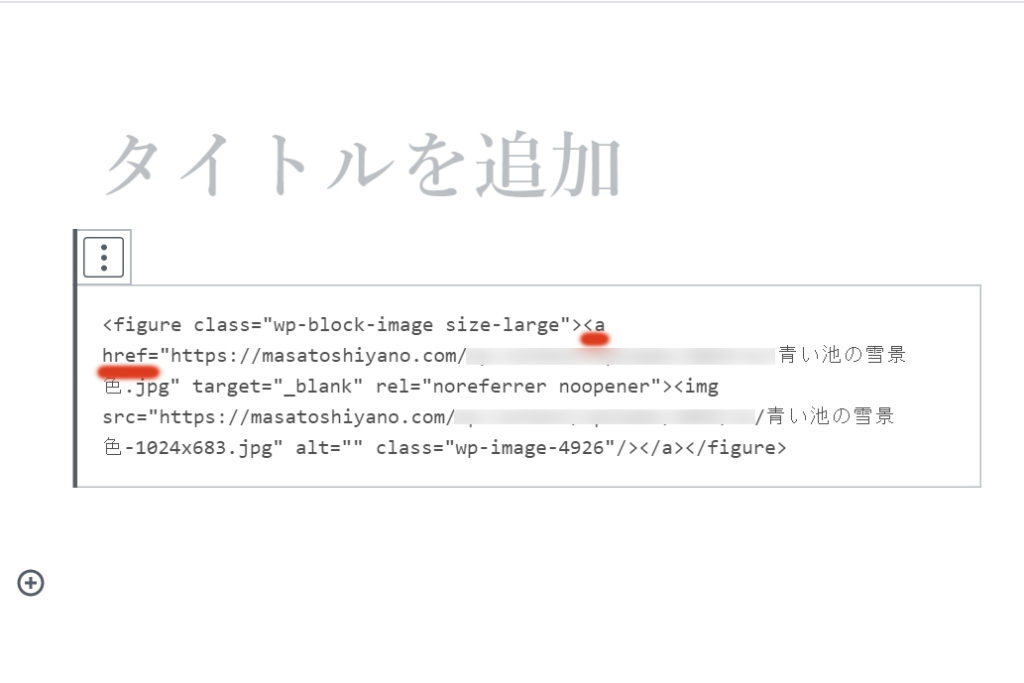
ブロックをHTMLに変換して、たしかめてみると<a href=”画像ファイル名”target=”_blank”></a>の記述がされていました。

プレビューで見てもクリックしたら大きな画像が表示されます。
おわりに
Gutenbergは従来のエディッタから画面構成や操作感が大幅に変わっているため、今までは簡単にできていたことが、やりにくくなったと言う人も多くいます。
ただ少しずつ調べてみると以前のビジュアルエディッタで出来たことがGutenbergになっても出来るので、挫折してしまった方も、ぜひもう一度チャレンジしてみてください。