
パソコンをWindowsに変えてからブログを書くためのエディタに困っていました。
Macを使っていたときはMars editというアプリを使ってプレビューを見ながら写真や装飾をいれることができて重宝していました。
これがWordPressの標準エディタGutenbergと違って、プレビューボタンをいちいち押さなくてもリアルタイムで自答的に更新してくれてたのが、すごく便利だったんですよ。
Windowsを使うようになって、同じくらい使い勝手のよいブログエディタは残念ながら、いまだに見つかっていないのですが、現状ではWordPressをローカル環境を構築してブログ記事を書いています。
- ネットに接続してブログ記事を書いていた人は、このやり方で快適に編集することができます。
- 無料でできます。
WordPressのローカル環境を使うようになった経緯
WindowsにもOpen Live writer と言ってMars Editに似ているブログエディタがあります。
はじめの頃はOpen Live writerを使って記事を書いていたのですが、MarsEditと似ても似つかない部分があります。
- プレビューがトップページで表示される
- タグ付けがメモ帳のようなエディタと変わらない(わざわざ使う必要性がない)
- コードが見づらい
この3つ不満点は工夫すれば解消できるかもしれませんが、その工夫する気を起こさせないくらい、僕が思っていたのと違ったので使わなくなりました。
Gutenbergでブログを編集していたのですが、これが思いのほか使いやすいんですよね。
ですがGutenbergにも不満点はあります。
- ブロック→クラシックにするのがメンドイ
- ショートカットでできることが少ない。
- オンライン上だとプレビューを更新するのに時間がかかる
オンライン上で記事を編集するときに、もっともシンドイのがプレビューを更新するときの待ち時間ですが、
ローカル環境を構築することでプレビューを更新する時間やWordPressの画面移動するときの時間が大幅にカットできます。
MarsEditのようにリアルタイムプレビューとはいきませんが、プレビュー更新が早いので、さほど問題ではありません。
WordPressのローカル環境で記事を書くのにも不満はある
そこまでローカル環境が速いなら、試しにやってみようという人もいらっしゃるかもしれませんが、2つだけデメリットがあります。
- 記事と写真のアップロードをいちいちコピペしないといけない
- ローカル環境を立ち上げるのに、XAMPPというソフトを立ち上げなければならない
ローカル環境はもともとブログエディタではないので、しかたないことですね。
XAMPPというソフトはPHPというプログラミング言語を動作パソコンで動作させるために必要なソフトです。
WordPressはPHPを使用するので、このソフトが必要になります。
この2つの手間が問題ないなら、ローカル環境で快適に記事を編集することができます。
WordPressローカル環境とは
ローカル環境って聞き慣れない方のためにお伝えすると、一般的にWordPressでブログを作って公開する際には、レンタルサーバーを契約してサーバーにWordPressをインストールして公開します。
これを本番のWordPress環境とも言うのですが、これに対して自分のパソコン内でWordPressを動作する環境を作るのがローカル環境です。(テスト環境とも言います)
パソコンの性能によって多少の差はあるかもしれませんが、少なくともインターネットにつなぎながらブラウザで編集するよりは速いと感じています。
WordPressローカル環境の構築方法
WordPressのローカル環境の構築方法はXAMPPというソフトを使って構築しました。
構築方法はオウンドメディアのバズ部の記事を参考にしました。
途中でコンソール画面を操作するので、むずかしく感じるかもしれませんが、丁寧にやり方が開設されているので、コンソール画面の操作に慣れていない人でも迷うことなくできると思います。
参考:XAMPPを使ってWordPressローカル環境を構築する全手順
WordPressインストールが終わったら、ブログで使っているテーマをインストールする
ローカル環境でWordPressのインストールが出来たら、あとの手順はブログを立ち上げた時と同じです。
- 使っているWordPressのテーマをインストールする
- プラグインをインストールする(お好みに応じて)
- サイドバーやメニューを一致させる(お好みに応じて)
- 本番サイトから記事をエクスポートしてローカル環境にインポートする(お好みに応じて)
なぜインストールしたあとにやることを4つのうちの3つがお好みに応じてなのかと言うと、ローカル環境で記事を編集し終えたあとコピー&ペーストで記事を本番サイトに書くためです。
そのためテーマさえインストールで来ていれば、サイドバーなどのデザインは一致している必要はありません。
テーマのインストール
ブログエディタとして使うなら、最低限テーマはインストールしましょう。(プレビューを表示させながら編集するのに便利です。)
もしブログで使用しているテーマがすぐに用意出来ない場合や子テーマを使っている場合は、FTPソフトを使ってダウンロードするのが便利です。
テーマのインストールのやり方はローカル環境のWordPress画面から【外観】→【テーマ】になりますので、気をつけてください。
プラグインのインストール
プラグインのインストールは”WordPress Popular Posts”のようにデザインに関わるもので必要でしたらお好みでどうぞ。
自分しか見ないものなので、キャッシュ系のプラグインなどは必要ありません。
僕はクラッシックブロックで編集することが多いので”AddQuicktag”をインストールしました。
プラグインのインストールのやり方も本番サイトと同じです。
本番サイトから記事をエクスポートしてローカル環境にインポートする
過去記事をローカル環境にインポートするのは必須ではないのですが、表示するのが早いため過去記事をさかのぼりやすいというメリットがあります。
ただし1点だけ注意が必要なのですが、過去記事のURLをローカル環境のURL(パス)で本番サイトに書いてしまうと、リンク切れで表示されませんので、その点は気をつけてください。
ローカル環境の構築が終わったら、記事編集までをローカル環境で行う。
ローカル環境の構築が終わったら、記事を書いていきましょう。
と言っても書き方や編集は普段どおりで大丈夫です。
- 編集時にGutenbergのウィンドウとプレビューのウィンドウを並べます。
- Gutenbergの画面がアクティブ状態で【Ctrl+Sキー】で保存することによってプレビューも更新されます。
- 【Alt+Tab】キーでアクティブ状態のウィンドウを切り替えることによって、プレビュー画面を速く確認できます。
- スクロールするには矢印の上下キーや【PgUpやPgDnキー】を使うことで、マウスを持ち替える手間が省けます。
記事の編集まで終わったら、ローカル環境で書いた記事の本文やタイトルをコピーして本番サイトにペーストします。(ココだけ原始的ですね(^0^;)
アイキャッチ画像やURLのスラッグの変更は本番サイトで行います。
上記でも書きましたが、過去記事を参照してもらうために、URLをローカル環境のURLでリンクを書いてしまうと本番サイトではリンク切れとなり表示されません。
URLを貼るときは本番サイトのURLを貼りましょう。
画像は本番サイトのメディアにアップロードして画像のパス(URL)を書き換える必要があります。
ローカル環境のパスでは表示されないので、気をつけてください。
ローカル環境のWordPressにログインする方法
WordPressのローカル環境を構築しようという段階で、みなさんそれなりにパソコンのリテラシーはお持ちだと思うので大丈夫かと思いますが、いちおう2回目以降のローカル環境の立ち上げ方も書いておきます。
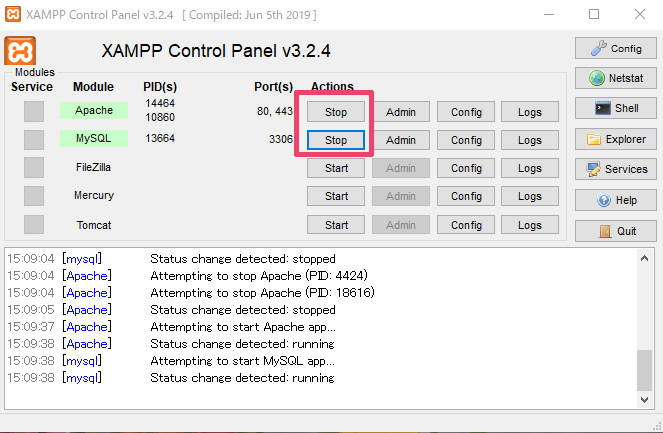
まずXAMPPを立ち上げて”Apache””MySQL”の”Start”ボタンを押します。

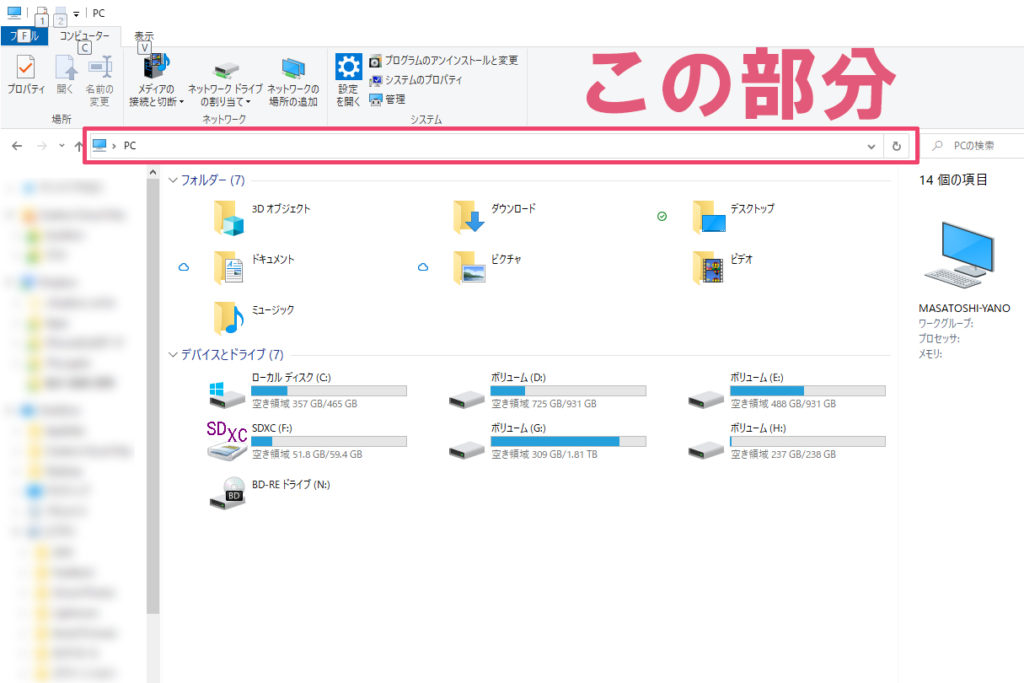
そのあとエクスプローラーのアドレスを入力する箇所に”localhost/wordpress/wp-login.php”と入力してEnterを押すとローカル環境のWordPressにログインできます。

おわりに
WordPressで使えるブログエディタをすべて使ったわけではないので、もしかしたらほかにも快適にブログを編集できる方法はあるかもしれませんが、現状はこのやり方で落ちつきました。
他にもっといいやり方がある人はぜひコメント欄で教えてください。
よりよい方法でしたら、僕もすぐに乗り換えます(笑)