WordPressのローカル環境でコツコツとブログのデザインの編集をしていると、CSSが反映されないことがよくあります。
たいていの場合はclassなどの指定ミスだったり、ブラウザにCookieの情報が残っていて反映されていないことが多いです。
しかし、原因がわからずにCSSが反映されない時もあります。
そんな時の最終手段として“!important”をCSSの反映させたい箇所に記述をすることで優先順位が「最優先」になりCSSを反映させることができます。
しかしこのやり方は最終手段なので、CSSが反映されないときは先に4つのことを試してみてください。
CSSが反映されない時に確認するべき4つのこと
CSSが反映されないときは以下の1~5を順を追って試してみてください。たいていの場合は1と3で改善することがほとんどです。
- CSSの文法ミスや記述ミスがないか確認する
- Googleデベロッパーツールで該当する箇所にCSSが記述されているか確認する。
- 記述されているけど横線が入っていて反映されていないときは、CSSの優先順位を上げる
- それでも反映されなら、ブラウザにキャッシュが残っている可能性があるので、キャッシュを削除する
- それでもダメなら最終手段!important
4は正しくCSSを記述できているのに反映されていないパターンです。こういうときは焦ってしまいがちですが、試しにキャッシュを削除してみると改善する感じです。
Googleデベロッパーツールで該当する箇所にCSSが記述されているかを確認する方法

どのブラウザにもデベロッパーツールが備わっていますが、今回はGooglechromeのデベロッパーツールのでの確認方法をお伝えします。
WebページでCtrl+Shift+Cで開きます(Macはコマンド+オプション+iです)
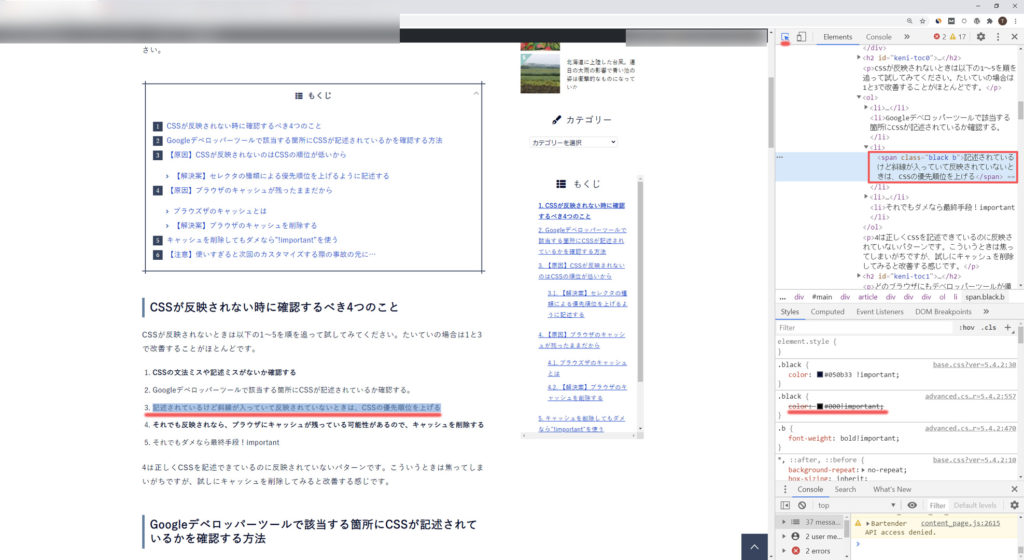
するとデベロッパーツールの左上の矢印マークが有効化されている状態なので、webページ上のcssを反映させたい箇所をクリックするとツール上では該当する箇所のHTMLが選択されます
ツールの下の方をたどっていくと記載されているCSSがズラリとならんでいます。
ここでCSSに横線が入っていたら反映されていないということにないります。
【原因】CSSが反映されないのはCSSの順位が低いから
CSSの文法ミスがないなら、CSSの優先順位が低いことが原因でWebサイトに反映されないことが多いです。
通常CSSは上から順番に上書きされて適用されるので、CSSファイルの下に記載されたCSSがサイトの画面に適応されます。
それならCSSファイルの1番下に書いたCSSスタイルがWebサイトで反映されそうですが、必ずしもそうではありません。
CSSにはセレクタによって優先順位が決められているからです。
とくにWordPressで他の人が作ったテーマをカスタマイズする場合はCSSを反映させたい箇所のCSSの優先順位を把握しきれていないのが原因で、CSSが反映されないことが多々あります。
有料のテーマだとCSSが複雑なので、この原因が顕著に出ますね。
【解決案】セレクタの種類による優先順位を上げるように記述する
原因がセレクタ優先順位にあるなら、セレクタの優先順位を上げるために要素を特定したCSSを記述します。
CSSの優先順位は以下のようになります。
- p#abc {color: #fff;} /*要素を特定したidセレクタ*/
- #abc{color: #fff;}/*要素を特定しないidセレクタ*/
- p.def{color: #fff;}/*要素を特定したclassセレクタ*/
- .def{color: #fff;}/*要素を特定しないclassセレクタ*/
- p{color: #fff;}/*タイプセレクタ*/
- *{color: #fff;}/*全称セレクタ*/
リストにあるように上から優先順位が高くなっています。
【原因】ブラウザのキャッシュが残ったままだから
CSSもキチンと書けていて、優先順位も大丈夫なのにサイトには反映されていない…
なぜ…??
今でもこういうときはドキッとしますが焦らないでください。
こういったときはブラウザに古いキャッシュが残ったままの可能性が高いです。
ブラウズザのキャッシュとは
1度訪れたページを2回目以降は早く表示できるようにするためにWebページのデータを保管する仕組みのことをキャッシュといいます。
つまり古いデータがキャッシュに残っているために、新しくCSSを記述してもwebサイトに反映されていないように見えるという現象が起きます。
CSSが反映されていないときに試すことの2番目に
「Googleデベロッパーツールで該当する箇所にCSSがキチンと記述されているか確認する。」
と書いたのもデベロッパーツールで記述が確認されていたら、キャッシュを削除してみると改善できることが多いからです。
【解決案】ブラウザのキャッシュを削除する
この場合の解決方法はカンタンで使っているブラウザごとにキャッシュ削除の作業をすれば大丈夫です。
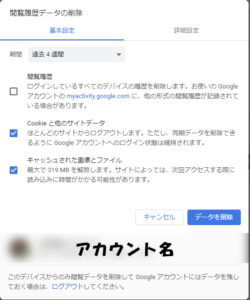
やり方はブラウザごとに違いますが、GooglechromeならキーボードのCtrl+Shift+Del同時押しで”閲覧履歴データの削除”という画面が表示されるので、“キャッシュされた画像とファイル”にチェックを入れて”データを削除”を押して完了です。
MacはShift+コマンド+Delの同時押しになります。
キャッシュを削除してもダメなら”!important”を使う
ここまでの行程を踏んで、それでもCSSの反映がされていないなら、最終手段“!important”を使います。
冒頭でもお伝えしたとおり、“!important”はCSSの順位を最優先にあげる宣言になります。
本来CSSの順位を上げることができていれば、使うことのないのですが、CSSの記述している桁が多いほど、思わぬ所で他のCSSスタイルと競合してしまうことがあります。
そこでどのCSSスタイルが影響しているか分からないときに仕方がなく使うといった感じです。
記述の仕方は反映させたい箇所のプロパティの後ろに!importantを書きます。
p.def {
color: #fff !important;
}
これでサイトのプレビューを再読み込みすればWebサイトに反映されているハズです。
【注意】使いすぎると次回のカスタマイズする際の事故の元に…
さきほども書いたとおり”!important”はCSSのルールを無視して「最優先」にするという記述です。
つまりCSSファイルのいたるところで使ってしまうと、いろんな箇所で「最優先」になっているため、次回もサイトをカスタマイズする際に”!important”が原因でCSSが反映されないこともありえます。
サイトの構造を把握しやすくするためにも、なるべく使わないことをオススメします。