WordPressはwebページを表示する際に複数のファイルを読み込むのが特徴です。
そのため有料・無料に限らず誰かが作ったテーマを使っていると、サイトをカスタマイズしたいときに、どのファイルに該当するコードが記述されているのか分からないときがあります。
そんな時は「What The File」というプラグインを使って該当するファイルを探すことが一般的ですが有料テーマのように高度な技術をもって作られたテーマだと表示されないことが多々あります。
この記事では無料のテキストエディタを使って該当する箇所のファイルの探し方を解説します
【結論】テキストエディタの”ファイルを横断して検索する”を使う
見出しにもあるとおり、結論を先にお伝えすると「ファイルを横断して検索」という機能を使います。
Bracketsという無料のテキストエディタなら「検索」→「ファイルを横断して検索」があります。
参考:Brackets公式サイト
Adobe Dreamweaverでも同様の検索機能があるので、みなさんの愛用しているテキストエディタも確認してみてください。
それでは実際にどのように編集したい箇所のファイルを探すのかを僕のブログを例に解説します。
WordPress編集したい箇所のファイルの探し方
このブログは賢威8という有料テーマを使っています。
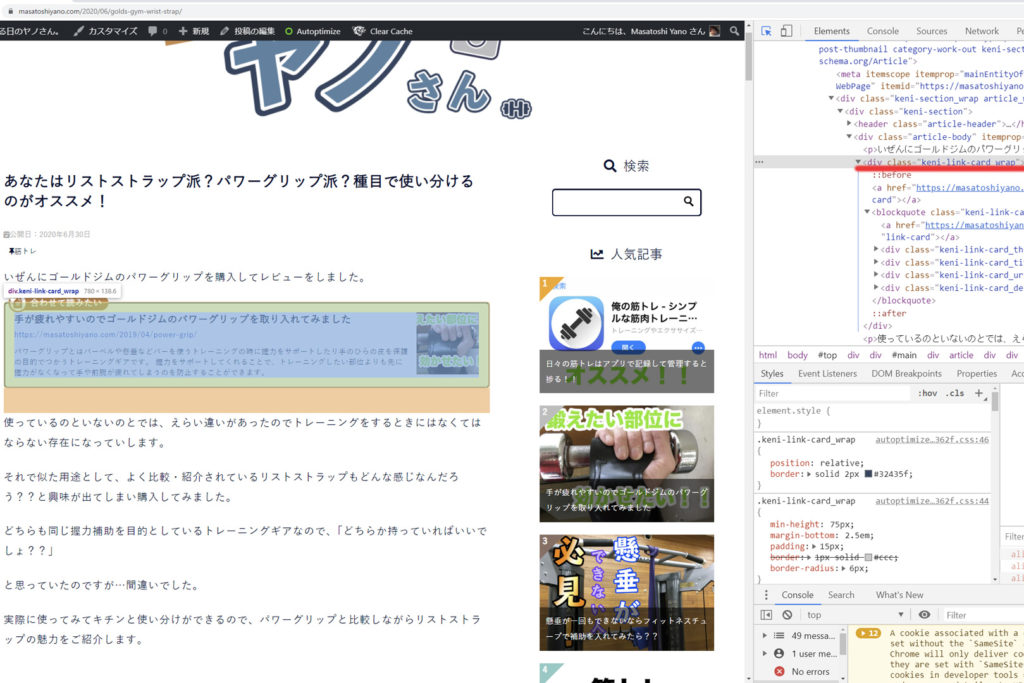
例えば記事の中のリンクカードをカスタマイズしたいとしましょう。
GooglechromeならCtrl+Shift+C(Macならコマンド+option+i)でデベロッパーツールを開きます。
そしてリンクカードのid名もしくはclass名を確認します。

すると“keni-link-card_wrap”だというのが確認できました。
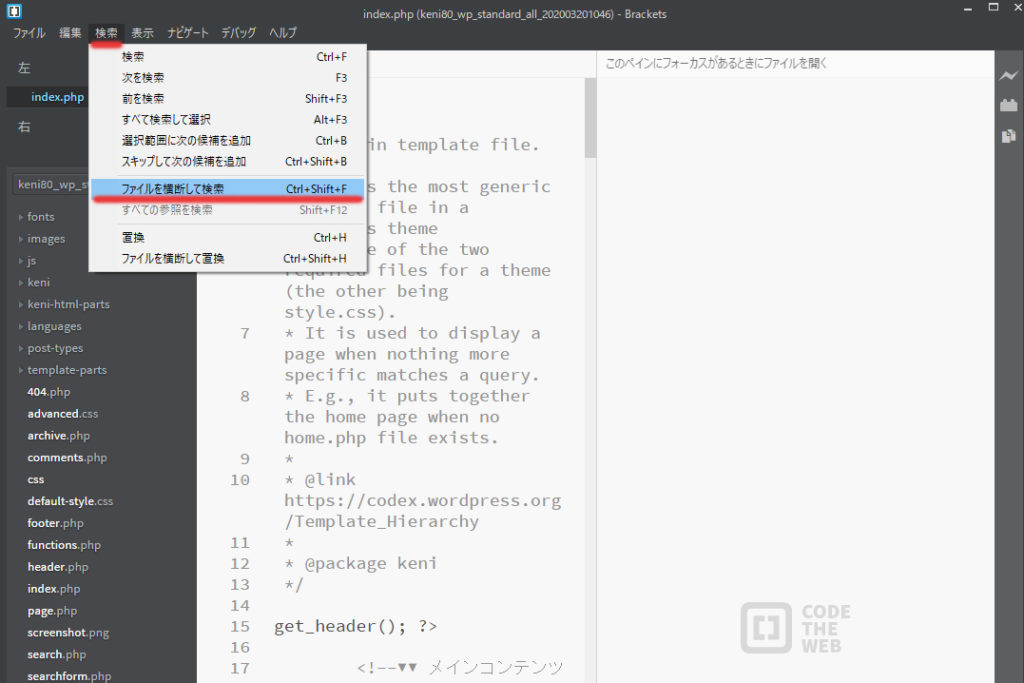
次にBracketsを開いて親テーマのファイルを開きます。
(どのファイルでもいいですが、今回はindex.phpを開いています)
そしてツールバーにある「検索」→「ファイルを横断して検索」をクリックすると…

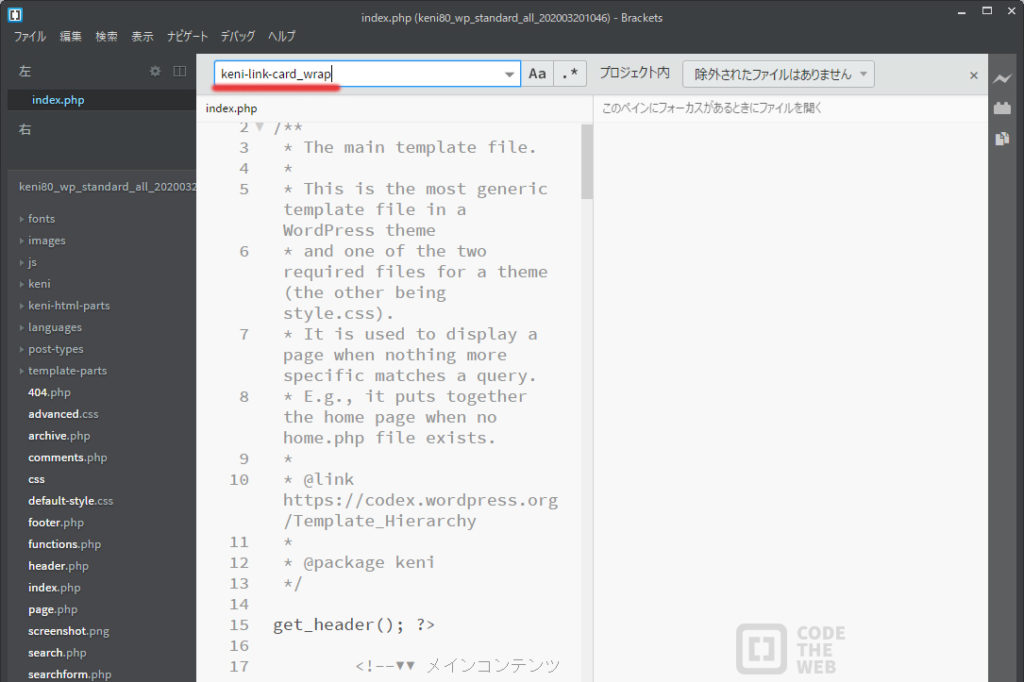
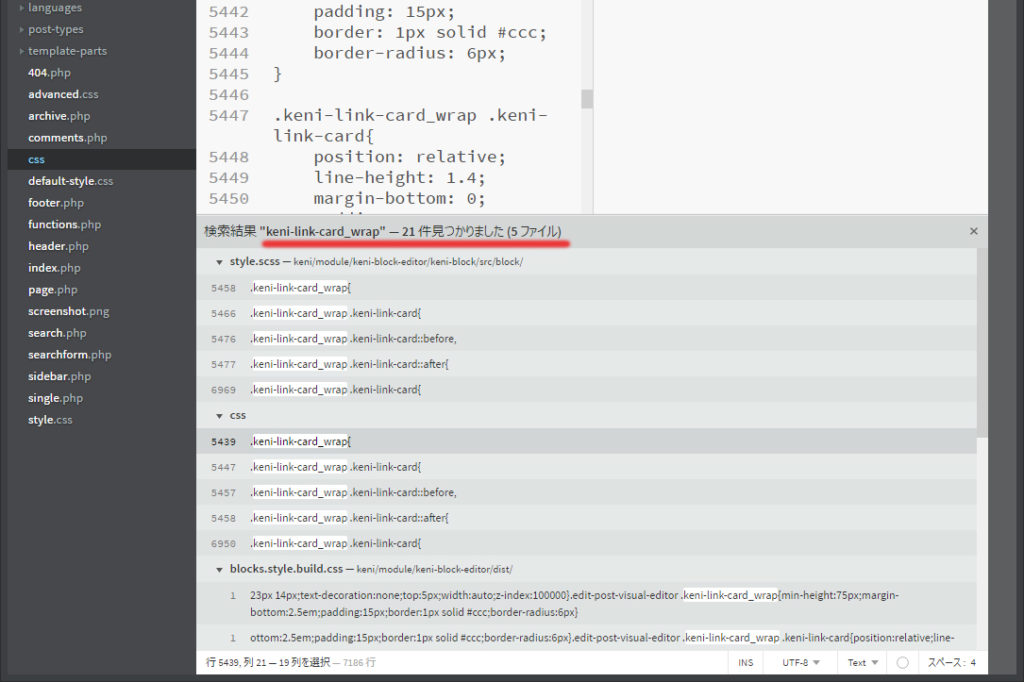
検索ボックスが出るので、先ほど調べた”keni-link-card_wrap”を入力してEnterを押します。

すると画面の下の方に検索結果が表示されます。
あとは該当しそうなPHPファイルを開いて確認するだけです。

この記事を執筆している現在では、ブログのカスタマイズが終わっているので、どのPHPファイルを編集すればいいのかわかっています。
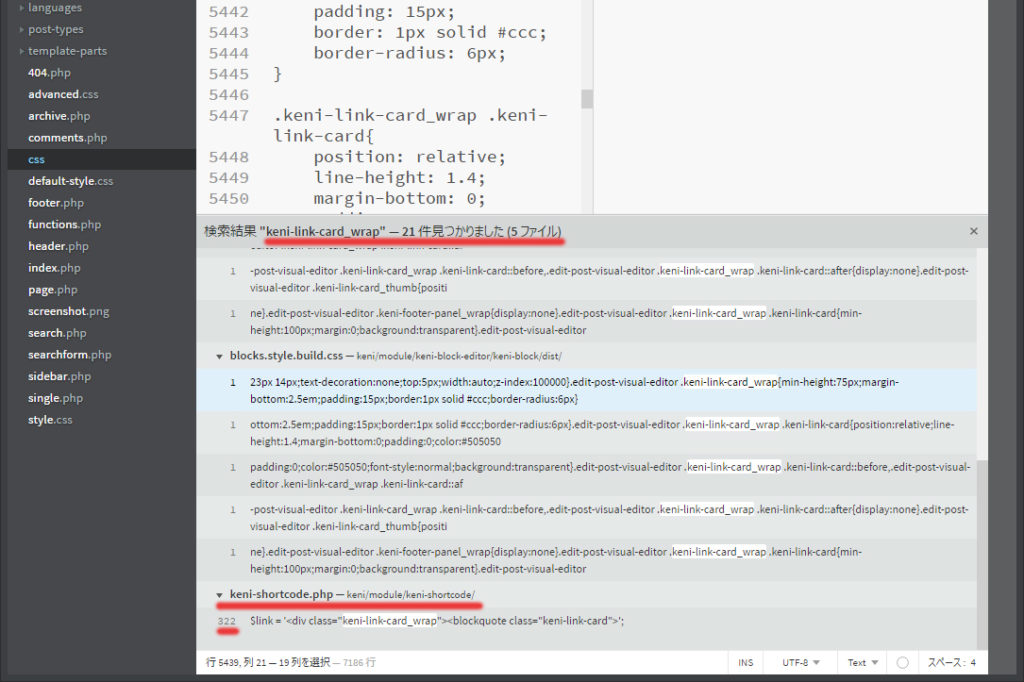
賢威8でリンクカードを編集したいときはkeni-shortcode.phpというファイルです。
はたして検索に引っかかっているか確認してみましょう。
検索結果を下にスクロールしていくと

ありました!!
しかもファイルの場所もキチンと表示されています。
あとは行いたいカスタマイズのコードを記述して終了です。
おわりに
有料テーマなら自分でカスタマイズできなくてもお金を出せば開発元が請け負ってくれる場合もあります。
無料のテーマなら使っているユーザーが多いので、情報が転がっていることが多いです。
しかし僕のようにお金はかけたくない、でも情報も転がっていない場合だと凝ったカスタマイズはあきらめるのが現実でした。
探し方さえわかれば、あとはPHPやHTMLを学ぶだけですので、これからWordPressのカスタマイズをやってみたいという方は、ぜひ使ってみてください。